Figma使いはじめの人必見!Figmaで知っておきたい10の機能


Figmaの機能ってどんなものがあるんだろう……?
とこんな疑問をお持ちの方に向けて、今回はFigmaで使える10の機能をお知らせしていきます。
チュートリアルで表示される内容をよりわかりやすく記載していきます!

はじめにどういった機能があるか紹介していきます!
- 制約
- ベクターネットワーク
- コンポーネント・プラグイン・ウィジェット
- コメント
- 共有と権限
- マルチプレイヤー
- チームライブラリ
- エクスポート
- ライブデバイスプレビュー
- ファイルブラウザ
これらの機能の触り部分をお知らせしていきます。詳しい使い方については別記事でまとめていきます!
まだFigmaを使ったことがないという方はこちらの記事をご覧ください

制約

レイヤーの配置等に制約を設定することで、レスポンシブなデザインを作成時にどのようなサイズにするかを決めることができます。
この機能を活用することでレスポンシブな画面が、容易に作成することができます。
ベクターネットワーク

ベクターネットワークを使うことで、アイコンなどを作成しやすくなります。
本でアイコンを作成する方法を知りたい方は、こちらの本がオススメです。
【Figma for UIデザイン アプリ開発のためのデザイン、プロトタイプ、ハンドオフ】
アイコン作成の様子が見られるnoteはこちらがオススメです。
https://note.com/hikarutayama/n/n6d3a9ef6aafa
コンポーネント・プラグイン・ウィジェット

コンポーネント機能で、繰り返し使うパーツを設定することができます。
プラグイン・ウィジェットを活用することで、Figmaを自分好みの使いやすい形に変化させていくことができます。
コメント

デザイン上にコメントをすることで、自分だけのメモに使ったり、共有したときのメモなどに使ったりすることができます。
共有と権限

共有することで1つのファイルを、同時に複数人に見てもらうことができます。
マルチプレイヤー

複数人と同時に作業することができます。
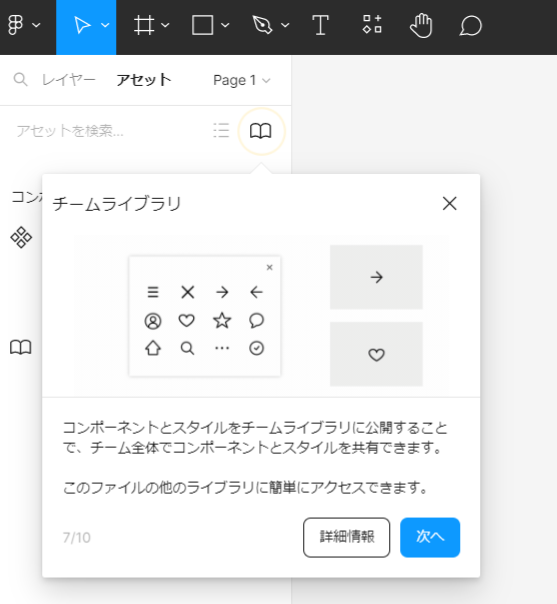
チームライブラリ

コンポーネントやスタイルを、チームライブラリに公開することで共有することができます。
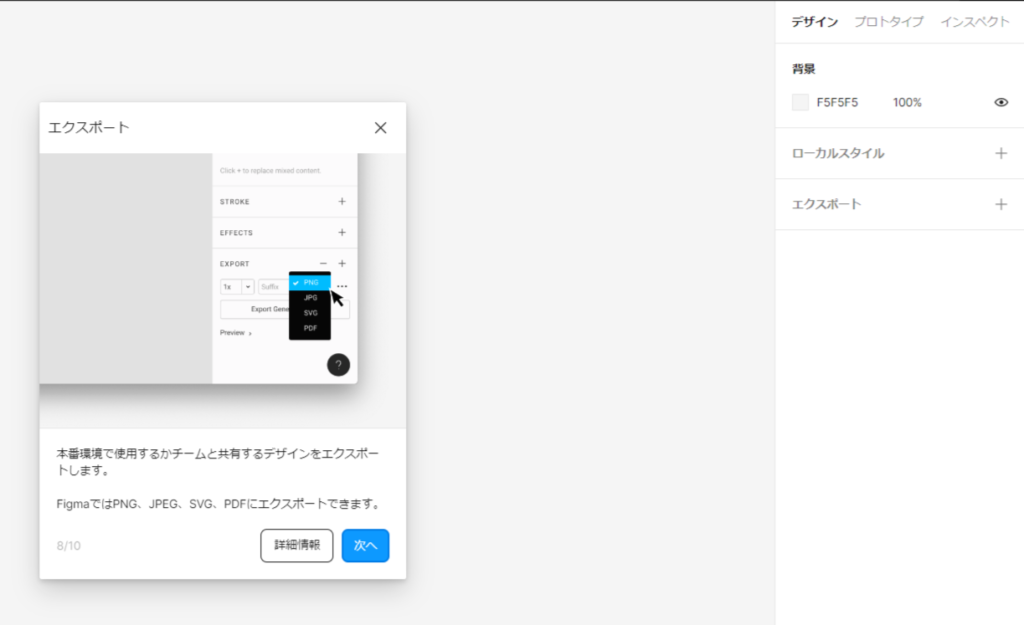
エクスポート

PNG・JPEG・SVG・PDFで書き出しをすることができます。
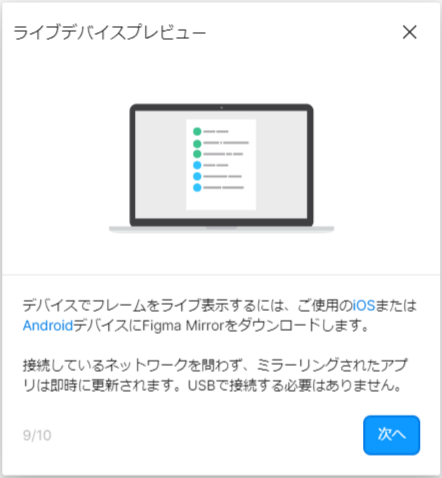
ライブデバイスプレビュー

この機能は、「Figma Mirror」というアプリをスマホにダウンロードする必要があります。
スマホでプレビューを確認することができます。
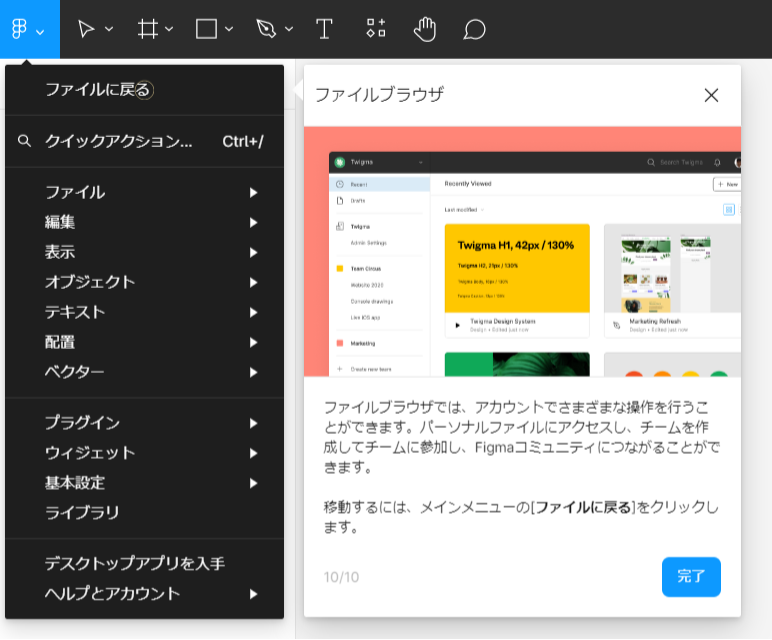
ファイルブラウザ

Figmaのファイルが集約される画面です。
ここから、コミュティにアップされたプラグインなどを検索することができます。
まとめ
今回はFigmaで使える10の機能についてお知らせしました。
- 制約
- ベクターネットワーク
- コンポーネント・プラグイン・ウィジェット
- コメント
- 共有と権限
- マルチプレイヤー
- チームライブラリ
- エクスポート
- ライブデバイスプレビュー
- ファイルブラウザ
すべて覚えなくても、Figmaは使うことができます。
また、1人で作業する人は使わない機能も中にはあります。
こういったものが使えるのか! という参考にしてもらえたら嬉しいです!!
今回は以上です!
Figmaをはじめる方法が知りたい方は、こちらの記事をご覧ください。