Figmaのはじめ方※画像付きで詳しく解説!

今回の記事では、Figmaをはじめるために必要なことを記載していきます。

Figmaのはじめ方が知りたいなぁ……
こんなお悩みをお持ちの『Figmaを使いたい!・はじめたい』と考えている人にとって必見の記事となっています!
Figmaとは?

Figmaとは、オンラインで使えるデザインツールです。
UIやWebデザインをする際に活用されています。
Figmaは無料ではじめることができるデザインツールで、デザインをはじめたい人・デザインをしている人にオススメのツールです。
Figmaのはじめ方

ここからは、Figmaの作成方法についてお知らせしていきます。
まずはFigmaのサイトにアクセスします。
以下のリンクからアクセスしてください。
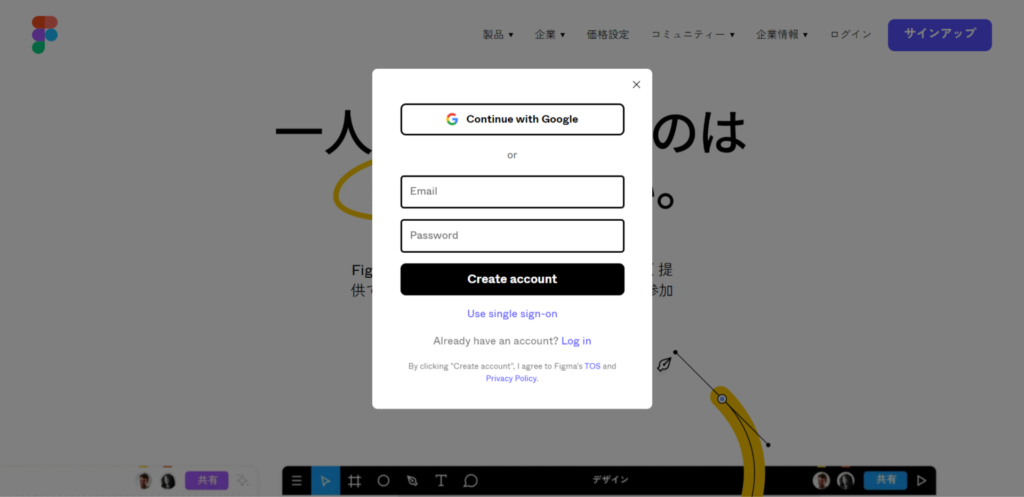
①『サインアップボタン』をクリック

②Googleアカウントもしくは、メールアドレスでアカウントを作成

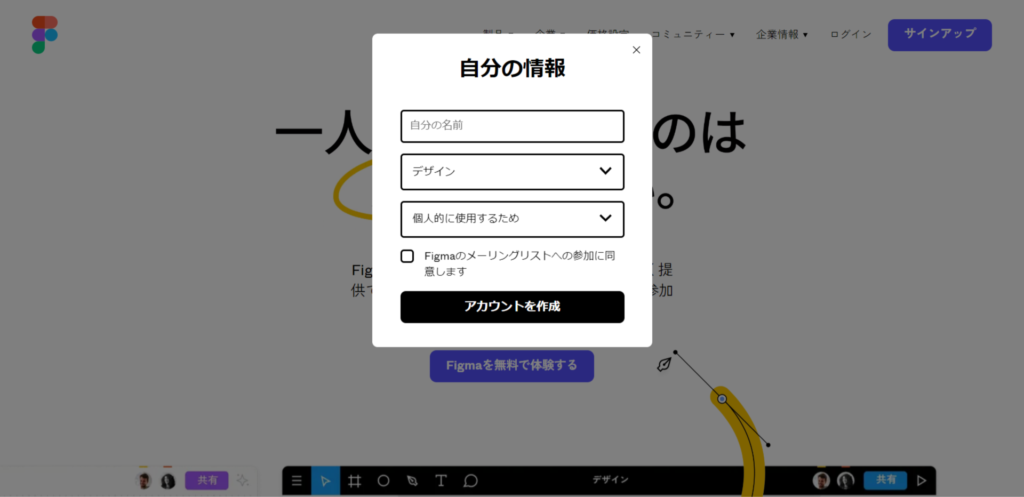
③Figmaの使用用途を選択

これでアカウントが作成されました!
次に、チーム・プランを選択していきます。
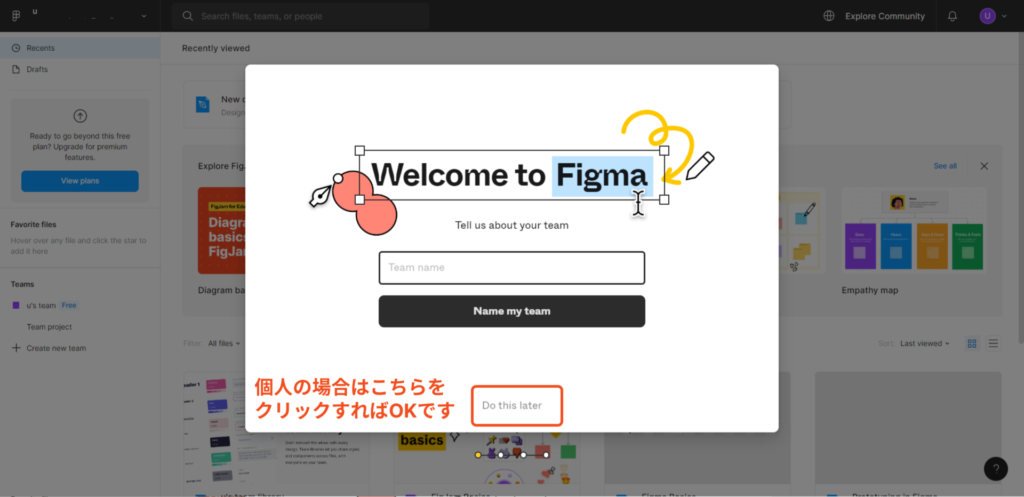
④チーム名の入力画面 ※スキップ可

※チームで作業しない方・すぐに登録をしたい人は、『Do this later』を選択すればOKです。チーム名は、後から編集することもできます。
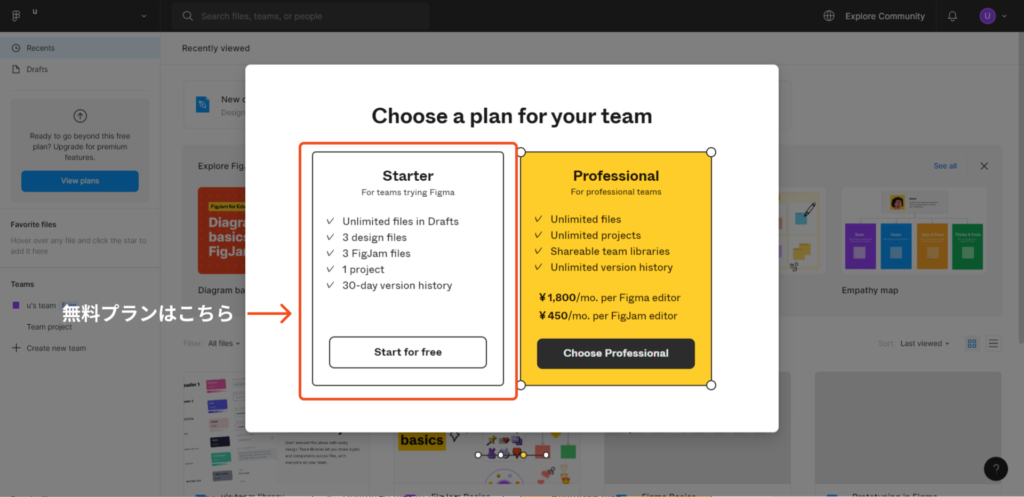
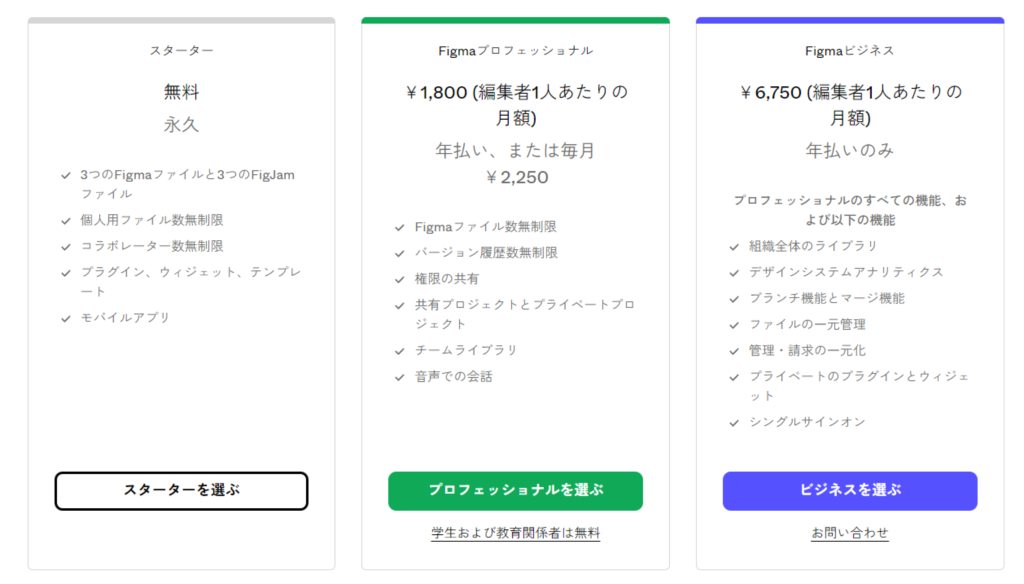
⑤プランの選択

左側の『Starter』が無料プランです。無料で始められる方はこちらを選択してください。
右側の『Professional』は有料プランとなっています。ご注意ください。
【無料プランと有料プランの違い】
無料プランと有料プランの違いは以下の通りです。

私は半年以上Figmaを使っていますが、独学の範囲であれば無料プランで不自由なく活用できています

https://www.figma.com/ja/pricing/
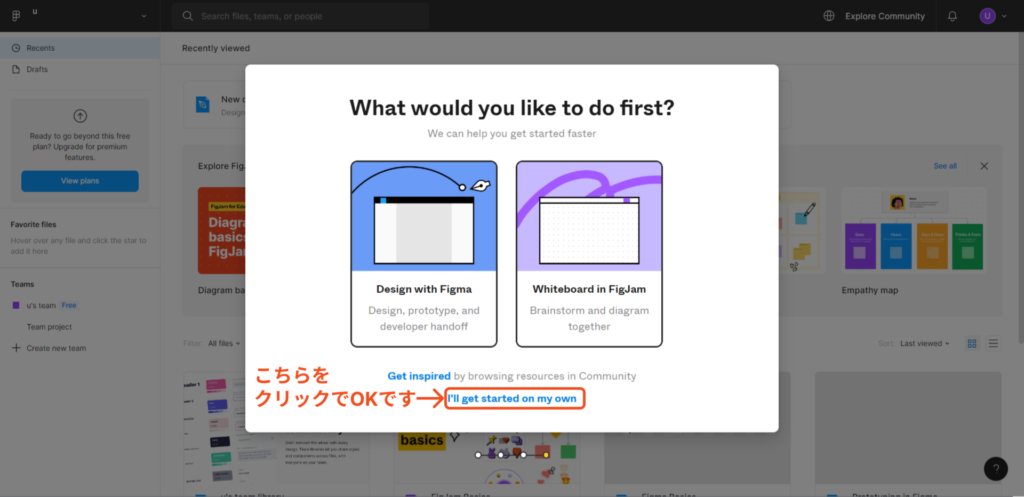
⑥デザインファイルの選択 ※スキップ可

この画面では、画面中央下の青字の『I’ll get started on my own』をクリックすればOKです。
念のため画面の説明もしておきます。
画面左側(青色の背景)が、通常使うFigmaツールです。
画面右側(紫色の背景)が、FigJamというホワイトボードのようなツールです。
すぐにツールを使ってみたい人は、どちらかをクリックすればはじめられることができます。
次の項目で、言語変更の選択を紹介します。
ここまでの設定でFigmaをはじめることができるようになりました!
次に日本語の変更・デスクトップアプリの入手方法を紹介していきますが、あくまでも任意・推奨なので、Figmaをすぐに使いたい方は、色々と触っていきましょう!!
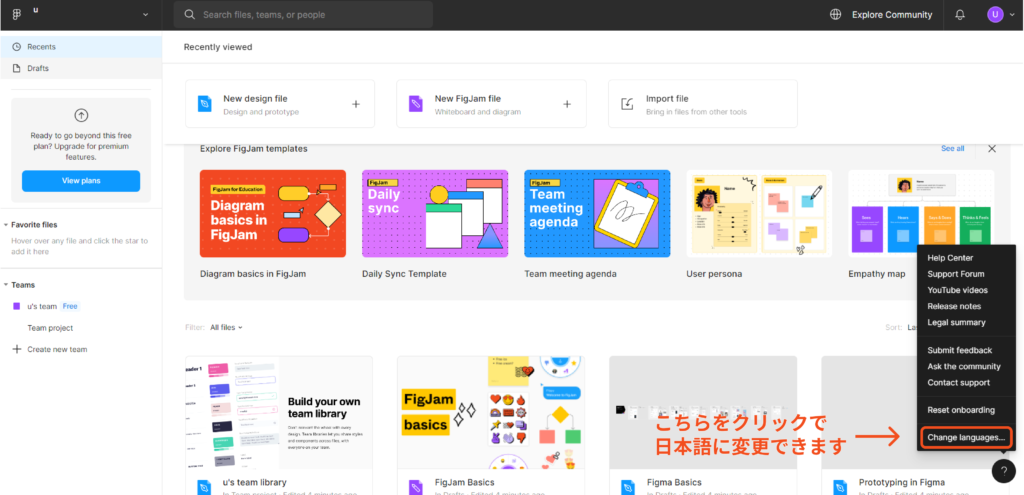
⑦言語を日本語に選択 ※任意

画面右下の『?』ボタンをクリックして、メニューを表示します。
メニュー1番下にある『Change languages…』を選択して日本語を選択すると日本語表示に変更することができます。
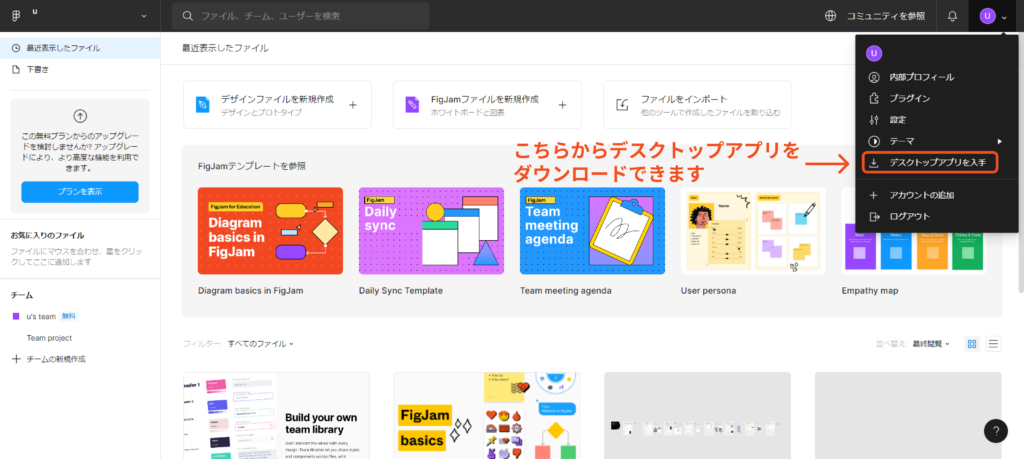
⑧デスクトップアプリをダウンロードする ※推奨
ここからは、日本語表示の画面で紹介していきます。
デスクトップアプリをダウンロードしなくても、Figmaはブラウザ上で活用することはできます。
しかし、Figmaを長く使っていくことを考えるとデスクトップアプリの方が、【画面を大きく活用できる・使いやすい・フォントのインストールの設定をカットできる】などのメリットがあるため、快適な環境で作成することができます。
そのため当サイトでは、デスクトップアプリを導入することを推奨しています。
お試しでFigmaを使いたいと考えている方は、デスクトップアプリを使わなくても問題ありません!

画面右上にあるアカウントマークを選択するとメニューが表示されます。
メニュー内から、『デスクトップアプリを入手』を選択してください。
選択するとファイルがダウンロードされます。
まとめ

今回はFigmaのはじめ方を紹介していきました。
今回の記事を参考にしていくことで、Figmaをはじめることができるようになります。
簡単なまとめは以下の通りです。任意・推奨の設定については記事をご覧ください。
- 『サインアップボタン』をクリック
- Googleアカウントもしくは、メールアドレスでアカウントを作成
- Figmaの使用用途を選択
- プランの選択
Figmaのイベント最新情報はこちらから